Oculus Rift S, Valve Indexなどの液晶HMDのコントラスト・白飛びの改善方法を模索する

Oculus Rift S, Valve Index, HP Reverb, VIVE Cosmosなどの最新のHMDには、表示パネルとして有機ELではなく液晶が採用されています。この記事では液晶パネル採用のHMDで、コントラストを向上させや白飛びを改善するために利用できる手段について調べたことをまとめます。
有機EL(OLED)と液晶(LCD)の違い
Oculus Rift(無印)やVIVEシリーズに採用されている有機EL(OLED)では、色を表現する素子自体が発光しています。
一方、液晶は表示素子自体は光らず、バックライトが後ろから表示素子を照らすことで映像を作り出しています。この差により、有機ELの方がコンストラスト性能が高く、黒色も忠実に表現できます。
この構造の差により液晶は色の表現力が劣るのですが、VR HMDではこの差が顕著に出ていまいます。薄い水色や肌色が白っぽく表示され、特にアニメセルのようなべた塗りの映像な場合には白飛びが起こりやすくなっています。
また、画面全体の輝度が高い場合はバックライトの影響で、映像自体が眩しく感じられ、目も疲れやすくなります。
どうやってコントラストや白飛びを改善するか
表示パネルが液晶であることはハードウェアの問題ですから、どう頑張っても有機EL相当にはなりません。
しかしながら、表示される映像や色調に特化した調整を施すことで、限定的に見た目を改善することは可能です。つまり、利用シーンに応じて「明るい部分と暗い部分どちらの表現力を優先するか?」を選び、それに応じて色味のパラメータを設定すれば総合的な満足度が上がるのでは無いか、ということです。
色味のパラメータを調整するにはいくつかの方法があります。この記事ではそれについてメリット・デメリットとともに方法を紹介していきます。
調整手段
方法1) グラフィックスカードの調整機能を使う
グラフィックスカードには、元々ディスプレイの性能にあわせて明るさ・コントラスト・ガンマカーブなどを調整する機能が付いています。この設定はグラフィックスカードの設定画面から調整することが出来ます。
ハードウェアの機能を使うので、余計な処理負荷もかからず、また設定ユーティリティから気軽に設定でき、導入のハードルは低いです。
ただし、今のところAMD製グラフィックスカードでないとこの方法は使えません。NVidia製のグラフィックスカード自体には同様の調整機能が付いているのですが、ドライバが気を利かせてVR HMDを設定対象から外してしまいます。
もしかしたら、無理矢理調整する方法があるのかもしれませんが、私は見つけられませんでした。(接続ポートをつなぎ替えながら設定するとうまくいく、という報告を見つけましたが、実際試してみたところ、うまくいきませんでした。)
設定方法
AMD製グラフィックスカードは所持していませんが、やり方がRedditで紹介されていたのでそちらを紹介します。Widows Mixed Reality用の方法として紹介されていましたが、他のHMDでも利用できるようです。(未確認)
(リンク先の画像を直接貼り付けようと思ったのですが、背景がちょっと微妙だったので同じようにリンクを残しておきます。)
- 「RADEON設定」を開く
- 上部タブ中央の「Eyefinity」を選ぶ
- 「ディスプレイ」を選ぶとHMD以外のディスプレイだけが表示される状態です。
- クイックセットアップを選ぶ 画像
- このときデスクトップの背景がHMD側に表示されます。
- セットアップをキャンセルして上部タブの「ディスプレイ」を選ぶ
- HMDがディスプレイとして表示されるようになります。画像
- この画面で通常通りコントラストや明るさ、色温度の設定をその場で変更することが可能です。[画像](https://imgur.com/35ykIvE https://imgur.com/eXO1G3K)
またValve Indexで、SteamVRのダイレクトモードを無効にすると、同様に色の設定画面に入れるという情報もありましたが、実際に出来るかどうかは未確認です。
参考情報
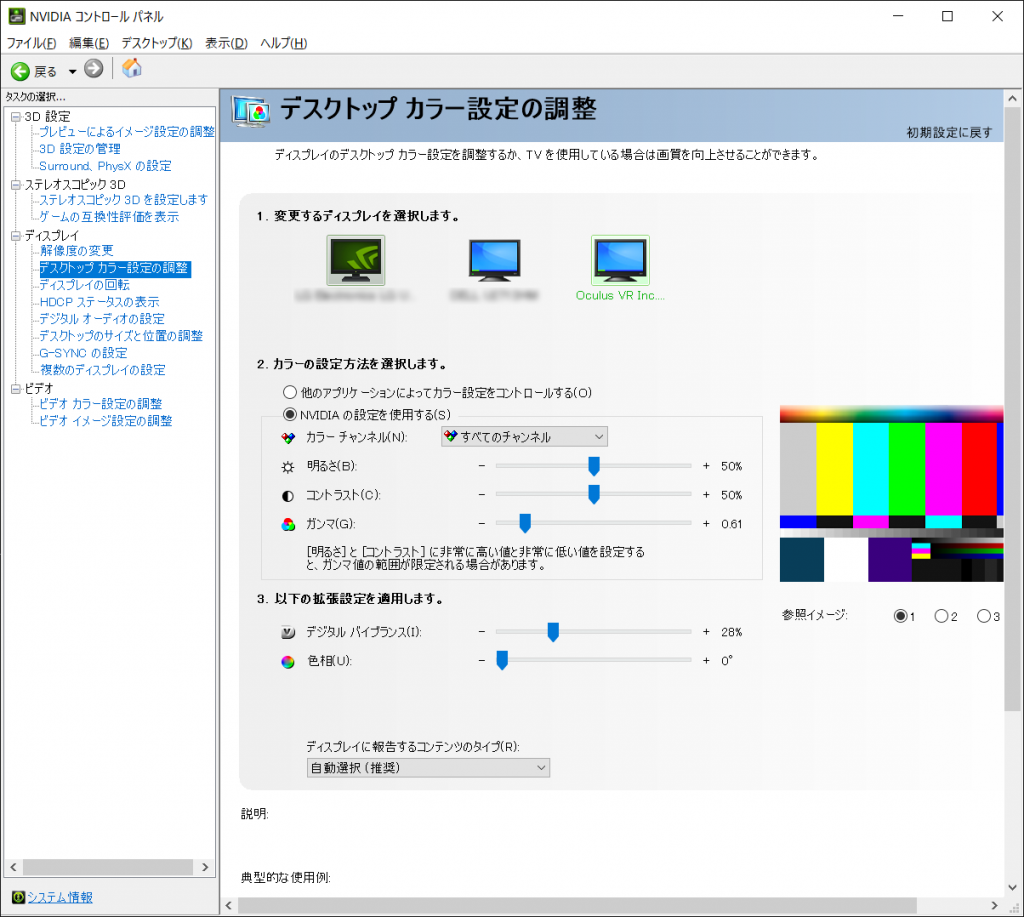
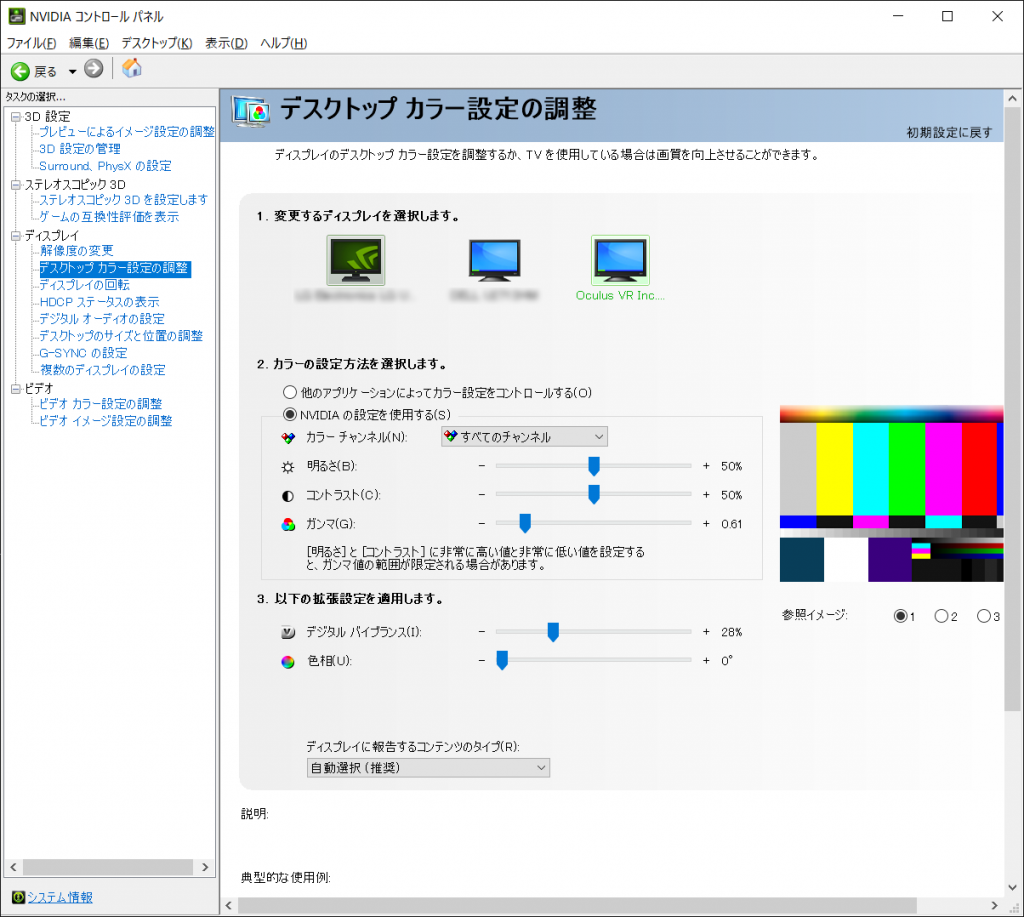
Oculusでも特殊なプログラムを作ることでダイレクトモードを無効にし、NVIDIA コントロールパネルでカラー設定を変更・保存することは出来ましたが、実際にHMDには反映はされませんでした。Oculusではグラフィックスカードレベルで色味の調整をすることは出来ないのかもしれません。


グラフィックスカードの調整機能を使う場合のメリット・デメリット
- 設定のインタフェースもわかりやすくとりあえず調整してみるには一番良い方法ですが、前述の通りAMD製グラフィックスカードでしか使えません
- 全体に適用されるため、お手軽ですが融通は利きにです
- アニメセル調のゲームと実写調のゲームで設定を分けるといったことができません
- VR内から直接設定を変更することはできません
- WindowsデスクトップをVR内に表示する機能を併用する必要があります。
方法2) SteamVRの色味調整機能を使う
SteamVRには内部に明るさやRGBの強さを設定するパラメータがあります。パラメータは設定ファイルに埋め込まれており、これを変更することで色味を調整することが可能です。
普通にやると設定ファイルを直接編集しなければいけませんが、OpenVR Advanced SettingsやfpsVRといったSteamVRのユーティリティアプリを使うと、VR内からリアルタイムに設定を変更することができます。
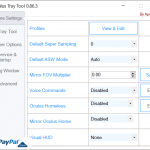
色味調節はVideoのページから利用でき、設定をプロファイル化して保存しておくこともできます。
ただし、HMDの機種によって対応・非対応が分かれます。RGBのガンマ値調整はVIVEシリーズとValve Indexのみがハードウェアでの変更に対応しています。その他の機種では擬似的なソフトウェア側での調整になります。
ソフトウェアでの擬似的な調整は、オーバーレイ機能(半透明の単色画像を常に表示させて、その単色画像の色味を変える)ことで実現していますが、これは厳密にはガンマ調整では無く、色の雰囲気を変えられる程度の機能になっています。
明るさ調整機能については、全機種でオーバレイを使った擬似的な調整のみが可能です。ただ、明るさ調整はRGBガンマ調整とは違い、割と実用的に使うことが出来ます。
SteamVRの色味調整機能を使う場合のメリット・デメリット
- 追加ソフトのインストールが必要ですが、VR内からも設定画面をすぐに呼び出せるので、一度インストールしてしまえば設定は一番手軽です。
- 設定は全ソフトに影響しますが、プロファイルを作っておけば、切り替えは簡単です。
- Oculus Rift SやWindows Mixed Realityでは実質的には明るさしか調整できませんが、画面が眩しい対策には利用できます。白飛びも限定的ですが改善可能です。
方法3) Reshadeを使う
Reshadeはゲームが3D描画を行うためのDirectXに介入して、いろいろなエフェクトをかけるためのユーティリティソフトです。
プリセットされたエフェクトの中にはガンマ値などの色味を調整する機能があり、これを使えばソフトごとに自在に色味を調整することができます。
、、、と、この流れで紹介しておいて、がっかりさせてしまうのですが、ReshadeはネイティブのVRアプリケーションには効果がありません。VRアプリケーションは特殊な方法でHMDに映像を出力しているため、介入すべきポイントが違うためです。
ただ、SteamVRのシアターモードなど、2DのゲームをVR内の大画面で遊ぶような場合には効果があります。VR HMDをディスプレイ代わりに使っている場合には押さえておきたい手段ですので、一応紹介しました。
ガンマ値はプリセットされているシェーダーの中のTonemapで変更できます。
追記
ReShadeを改変してSteamVRに対応させました。
まとめ
Oculus Rift S, Valve Index, HP Reverb, VIVE Cosmosなどの液晶HMDにおいて、コントラストを向上させや白飛びを改善のために使えそうな手段について調べたことをまとめました。
__全ての条件下において利用できる方法はSteamVRの明るさ調整機能のみ__で、あとはグラフィックスカードやHMD機種依存の方法になってしまいます。
グラフィックスカードによって設定できる内容が違うのは地味に重要なポイントです。VRではNVIDIA製のグラフィックスカードが圧倒的にオススメですが、__液晶パネル採用のHMDを利用する場合はAMD製のグラフィックスカードにも価値が出てくる__とも言えます。
Oculus Rift SやWindows Mixed RealityのHMDをNVIDIA製グラフィックスカードで利用していると、設定できる内容はだいぶ限られてしまいますが、__他の方法をご存じの方がいれば是非とも教えてください__。(実際に設定できた確認ができていなくても構いません。)
これまでは環境に応じて方法使い分ける方法が必要があり、汎用的な方法は存在しませんでしたが、現時点ではReShadeのVR対応版を使うのが汎用的かつ個別設定が可能なベストな方法になりました。





























ディスカッション
コメント一覧
まだ、コメントがありません