ReShadeをSteamVRに適用して液晶HMDの白飛び・色が薄い問題を改善する

様々なアプリにエフェクトを追加する「ReShade」をVRで利用して、Oculus Rift SやValve Indexなどの液晶採用のHMDで問題になる白飛びを改善する方法についてまとめています。
ReShadeとは
ReShadeはNVIDIAのエンジニアCrosireさんが開発した、ゲーム向けの汎用ポストエフェクト注入ソフトウェアです。DirectXやOpenGLなどのグラフィックスAPIに介入することで、様々な特殊エフェクトをリアルタイムにゲームへ適用することが出来ます。
ポストエフェクトは、色調補正やアンビエントオクルージョン・被写界深度など、70種類以上が初めから登録されており、画面上にオーバレイされるメニューから、いつでも必要な物を選んで調整することができます。シェーダを記述することで、ユーザ自身がエフェクトを追加することも出来ます。
また、特定のゲーム向けにチューニングしたエフェクトのパラーメータを集めたサイトSweetFX Settings DBを通じて、エフェクトの設定を共有することも出来ます。
エフェクト適用前と適用後のスクリーンショットも登録されているので、どんなことが出来るかをこのサイトで確認してみても良いでしょう。
※SweetFXはReShadeが持つエフェクト機能のことだと考えておけば良いです。
液晶HMDの白飛び・色が薄い問題とは
Oculus Rift SやValve Indexなどの液晶採用のVR HMDにおいて、薄い水色や肌色が白っぽく表示される現象のことです。
液晶は有機ELに比べてコントラスト性能が劣りますが、液晶採用のHMDではコントラスト性能を稼ぐ為にバックライトが強めに調整されています。その結果、薄い水色や肌色が白っぽく表示され、特にアニメセルのようなべた塗りの映像にやや弱い特性を持っています。
白飛びは、白に近い色における階調の表現力が低いことによって起こりますが、表示する絵にあわせて明るさやガンマ値を調整することで、ある程度は防ぐことが可能です。
この調整にReShadeを利用できれば、液晶採用HMDの白飛び問題を軽減させられることが期待できます。
ReShadeを使うことのメリット
HTC VIVEシリーズやValve INDEXは、SteamのHMDドライバ側で色調を補正する機能を持っています。またAMD製GPUであればディスプレイ出力の調整として色調を補正することができます。
これらが利用できる環境であれば、そちらで調整しても良いのですが、あまり満足度の高い調整はできません。ReShadeを使った場合は以下のようなメリットがあります。
非線形の細かい調整ができる
ReShade以外の調整方法では、単純に赤の成分を何%足す・引くのような調整が基本になります。色が薄い部分だけを濃くしたいけど中間色の部分は何も変えたくない、というような変更はできません。ReShadeであればカーブやLUT(ルックアップテーブル)を使ったピンポイント(非線形)の調整が行えます。
一般的に3D描画を行うアプリでは色味の調整をRGBで行っていません。描画自体はRGBで行われますが、描画処理の最終段でsRGBと呼ばれる別の非線形の色空間にマッピングした上で調整されています。この処理の流れを考慮して色味を調整できるのもReShadeの強みです。
アプリごとに設定を保存できる
ReShade以外の調整方法では、システム全体の色味を変更するため、アプリによって設定を変えることができない(保存された複数の設定を手動で切り替えることはできるが手間)ですが、ReShadeはもともとアプリごとにインストールするものですので、別々の設定を使うことができます。
ReShadeの基本的な使い方
ReShadeをVRで使う方法に入る前に、ReShade自体の基本的な使い方を抑えておきます。使い方自体は、通常のゲームもVRのゲームも同じです。
インストール
インストールの形態
ReShadeでは対象となるソフトごとに別々にインストールを行う必要があります。ReShadeのプログラムと設定は、ソフトのインストール先に直接保存され、独立して存在します。レジストリやAppDataにも設定は一切格納されません。
バージョンアップが少々手間ではあるものの、ソフトごとに細かいチューニングやReShadeバージョンの固定が出来るので柔軟性が高いインストール形態と言えます。
インストール手順
ここでは「無料で入手可能」かつ「長時間利用する人が多い」と思われるSteamVR版のVRChatを例にして手順を説明していきます。既にVRChat本体のインストールは済ませた前提です。
- セットアッププログラムのダウンロード
* 最新のセットアッププログラムはReShade公式サイトのトップページからダウンロードできますが、ここでは後のVR対応の動作が確認できている4.5.3をダウンロードして下さい。
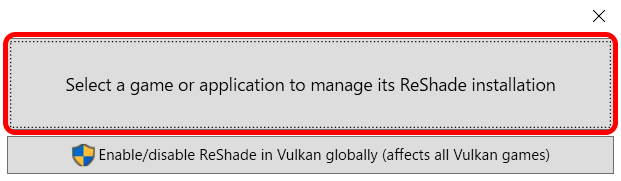
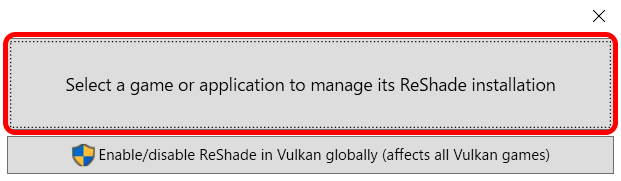
2. セットアッププログラムの実行と対象プログラムの選択
* 

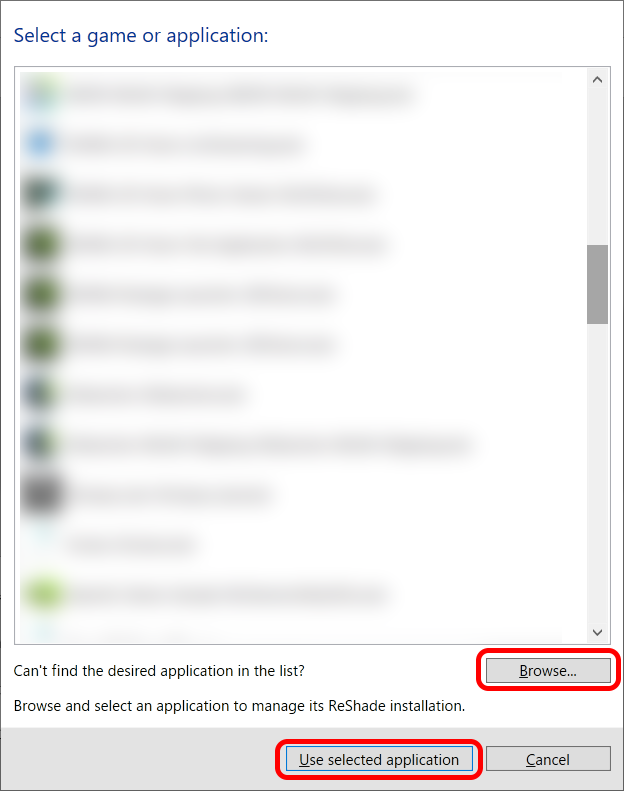
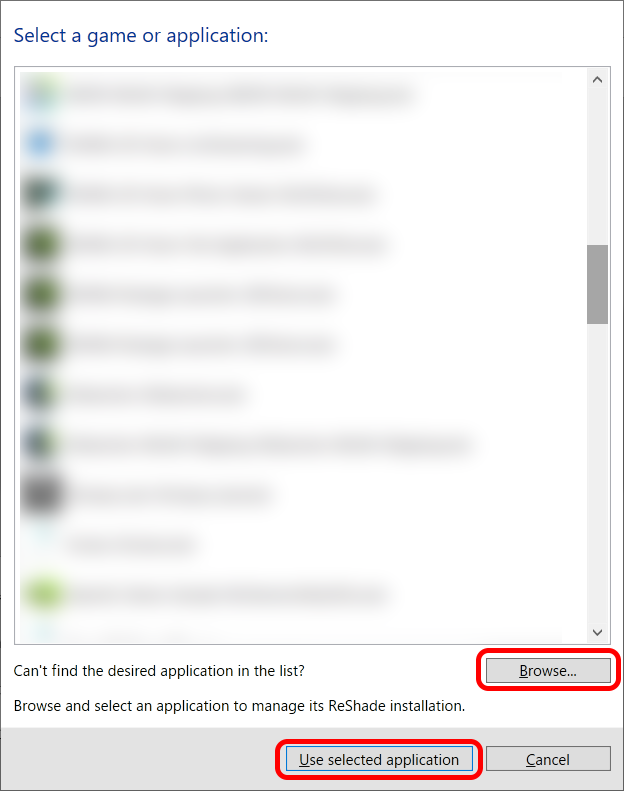
3. 対象のプログラムを選択
* 

* リストに表示されていない場合は、「Browse…」から適用したいソフトの実行ファイルを直接選択します。
* VRChatの場合は C:\Program Files (x86)\Steam\steamapps\common\VRChat\VRChat.exe です。
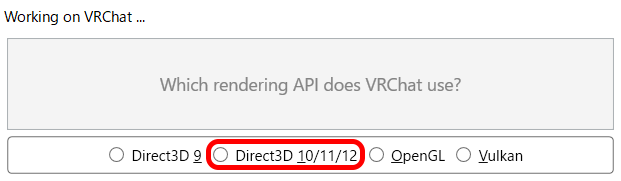
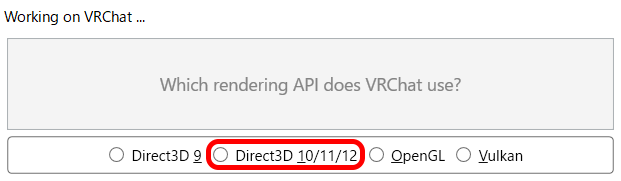
4. グラフィックスAPIの選択
* 

* Unity製のVRアプリはほとんどがDirectX11を利用しています
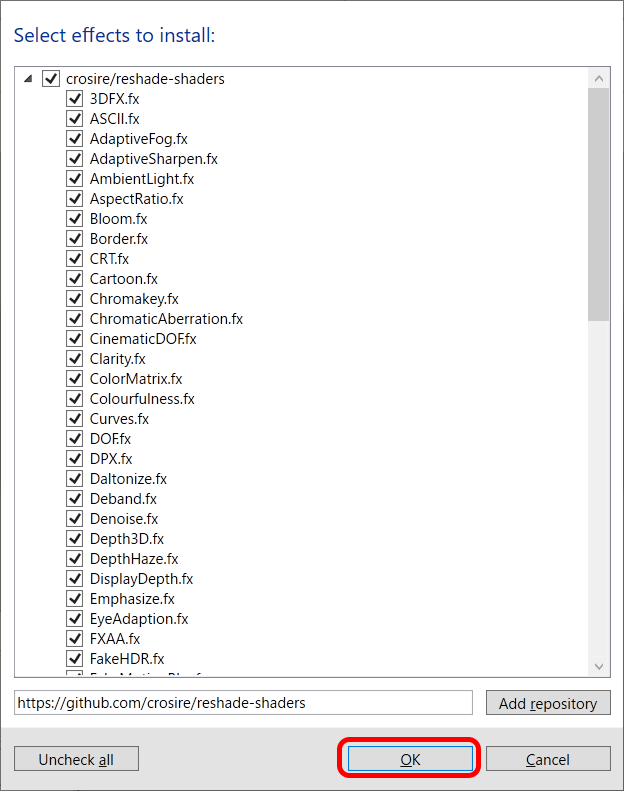
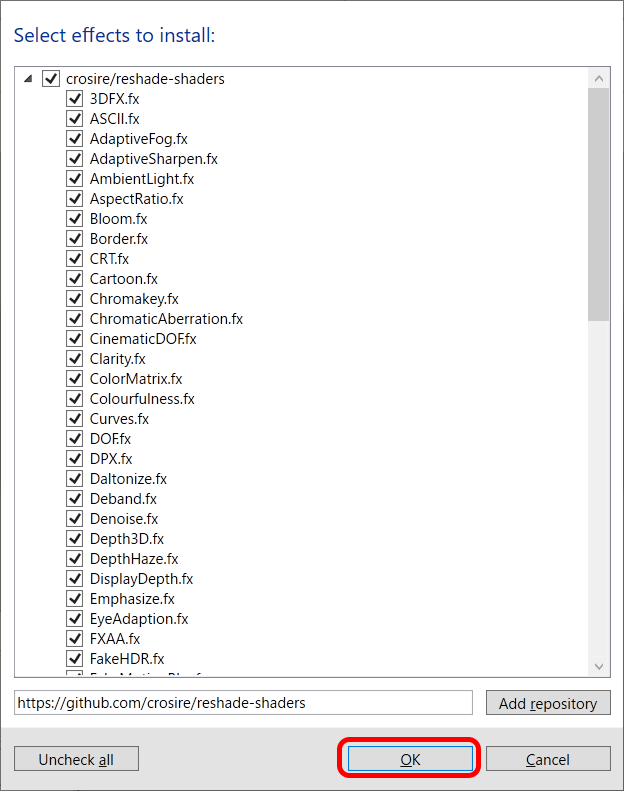
5. インストールするエフェクト(シェーダプログラム)の選択
* 

* ひとまず最初は何も選択を変えずにそのまま「OK」を選択して全部インストールしてみて下さい。
* ただし、数が多いと起動時にエフェクトを使えるようになるまでの時間が若干延びますので、慣れてきたら必要な物だけを選択するようにすると良いでしょう。
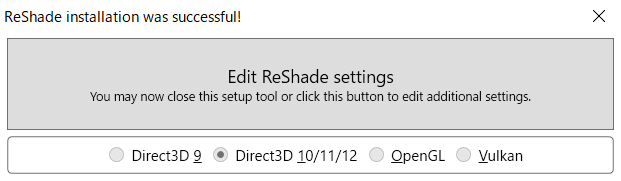
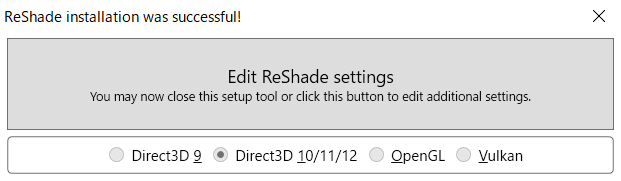
6. ウィンドウのタイトルバーに「ReShade instlation was successful!」と表示されればインストール成功です。
* 

* 「Edit ReShade settings」を選ぶと、ReShadeを使う前に部分的に設定を変更することが出来ます。
7. ReShadeの追加設定
* 以下の設定は任意で、後から変更も可能です。それぞれ次のような意味があります。
* Preset
* SweetFX Settings DBから取得した設定を読み込ませて適用します
* Effects Path
* エフェクトのシェーダープログラムが格納されているディレクトリを指定します。
* Textures Path
* エフェクトから参照するテクスチャ画像が格納されているディレクトリを指定します。
* Screenshot Path
* ReShadeのUIから作成できるスクリーンショット画像のカクノディレクトリを指定します。
* Perormance Mode
* 色補正の強さなどを固定し、動的に変更できなくする代わりに、パフォーマンスを向上させます。
* Show FPS
* 画面の右上にフレームレートを表示します。
* Show Clock
* 画面の右上に時計を表示します。
* Skip Tutrial
* 初回起動時の利用説明を省略します。
使い方
引き続きVRChatの画面を見ながら使い方を説明してきます。
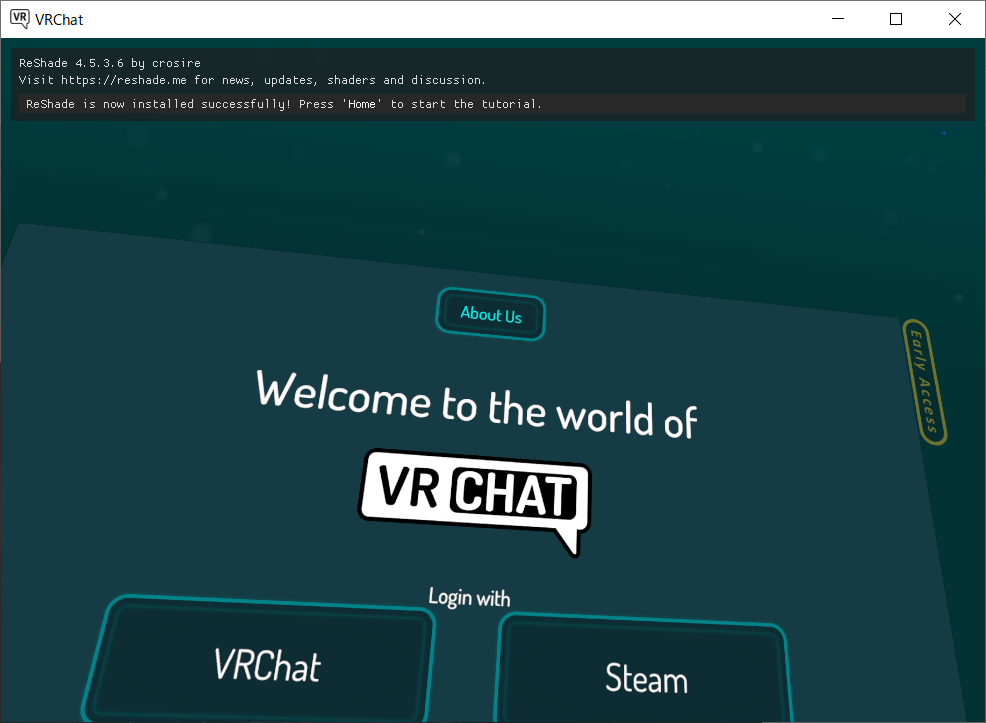
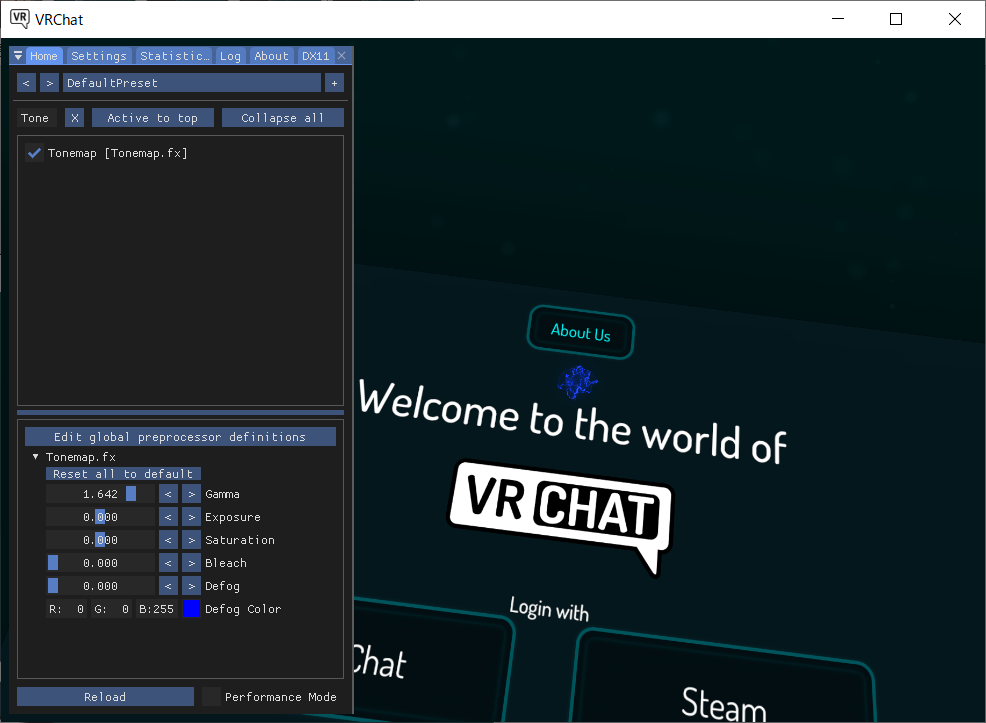
- 起動するとこのように画面上部にReShadeの情報が表示されるようになります。


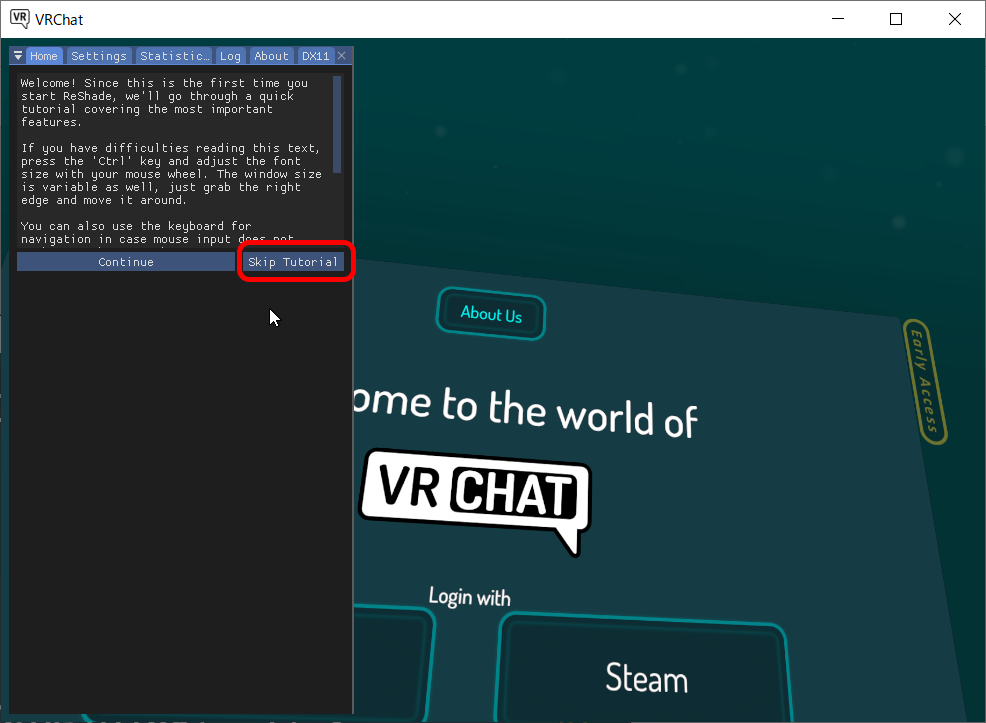
- ここで Homeを押すとチュートリアルの画面になりますので、「Skip Tutorial」を選びます。(Edit ReShade settingsでSkip Tutrialをチェックしていない場合)


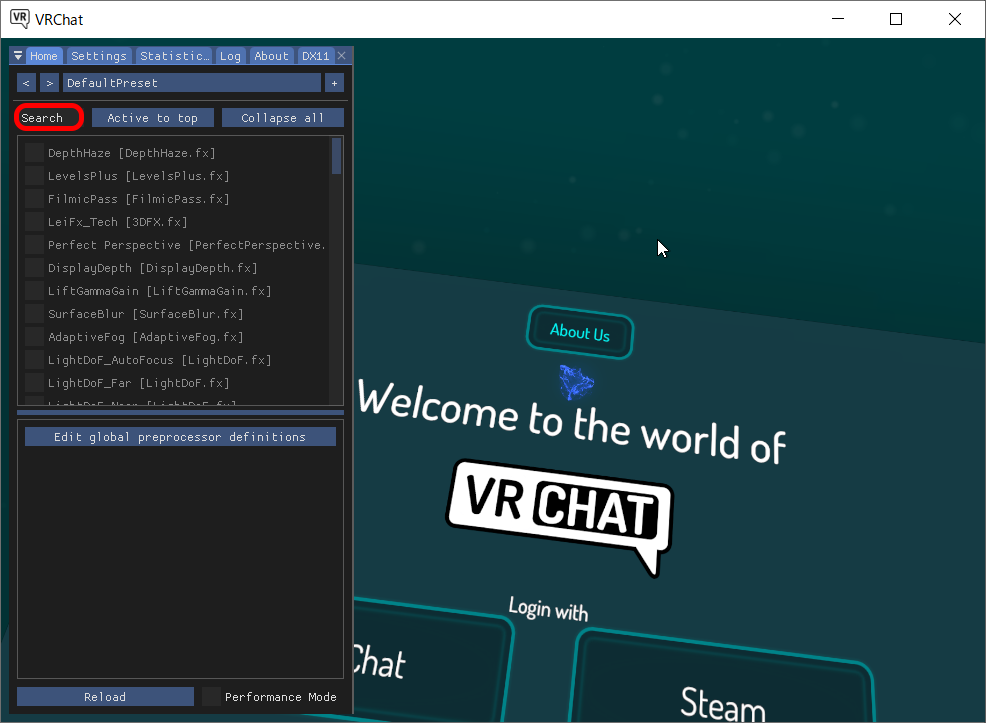
- 実際にエフェクトを設定する画面になります。ここではガンマ値を調整するTonemapを適用してみます。一覧からTonemapを探しても良いですが、数が多くて探しづらいので検索機能を利用します。


* 左上にあるキーワード検索のエディットボックスをクリックします
* キーボードから「tone」と入力します
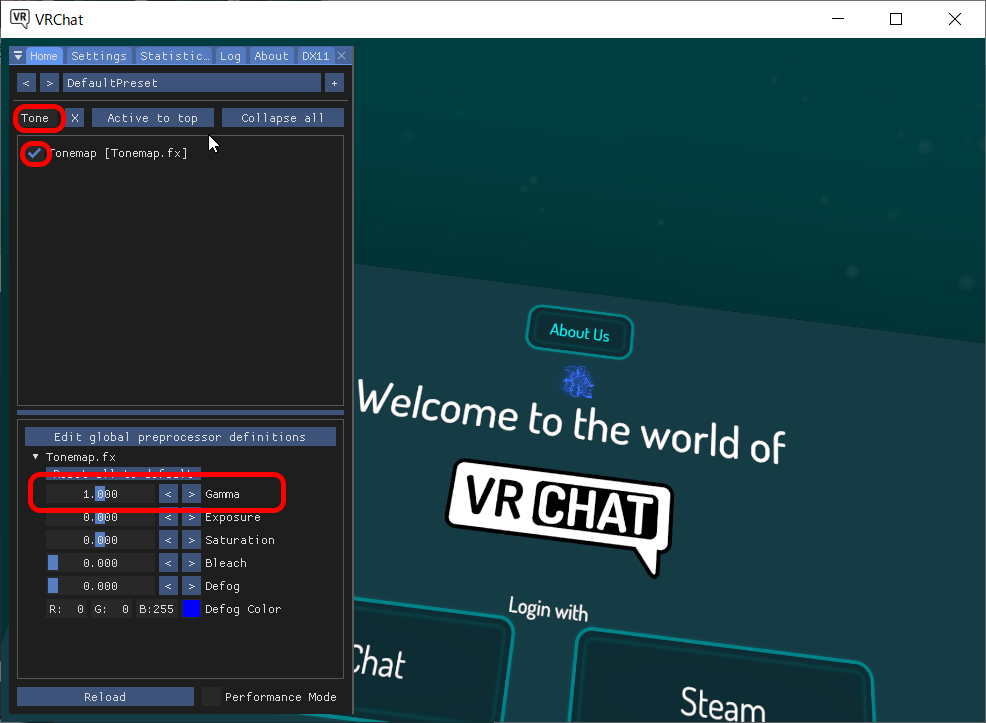
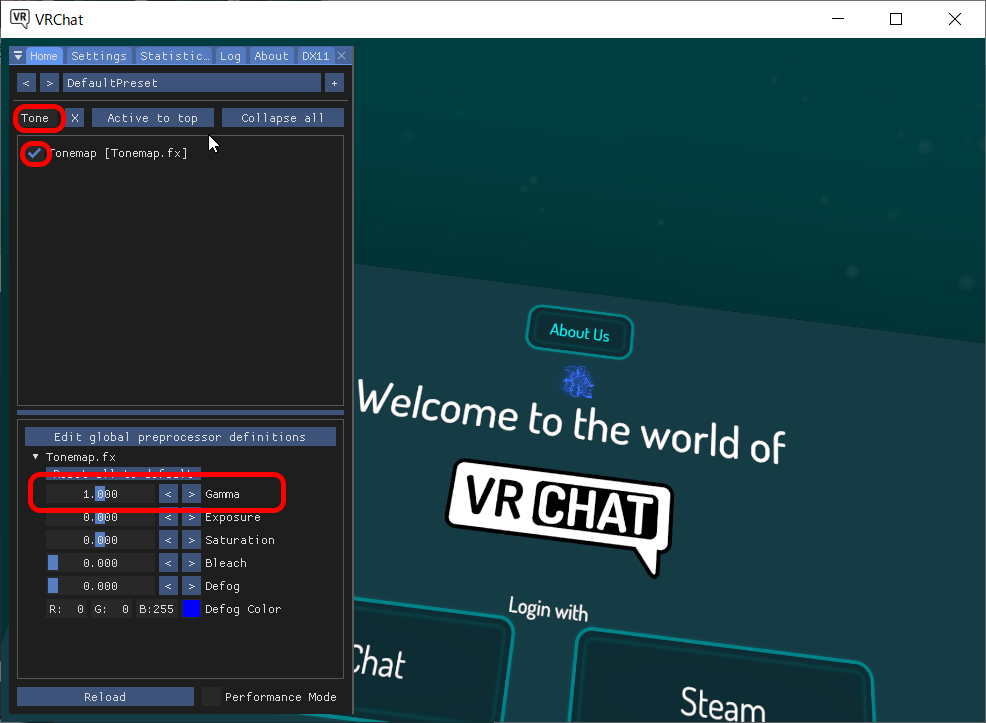
4. 入力するとエフェクトが絞り込まれて一つになりますので、設定を適用していきます。

* Tonemapの左側のチェックボックスをチェックします。
* 下側にパラメータ調整のスライドバーが表示されるので、ガンマ値のスライダーを動かします。
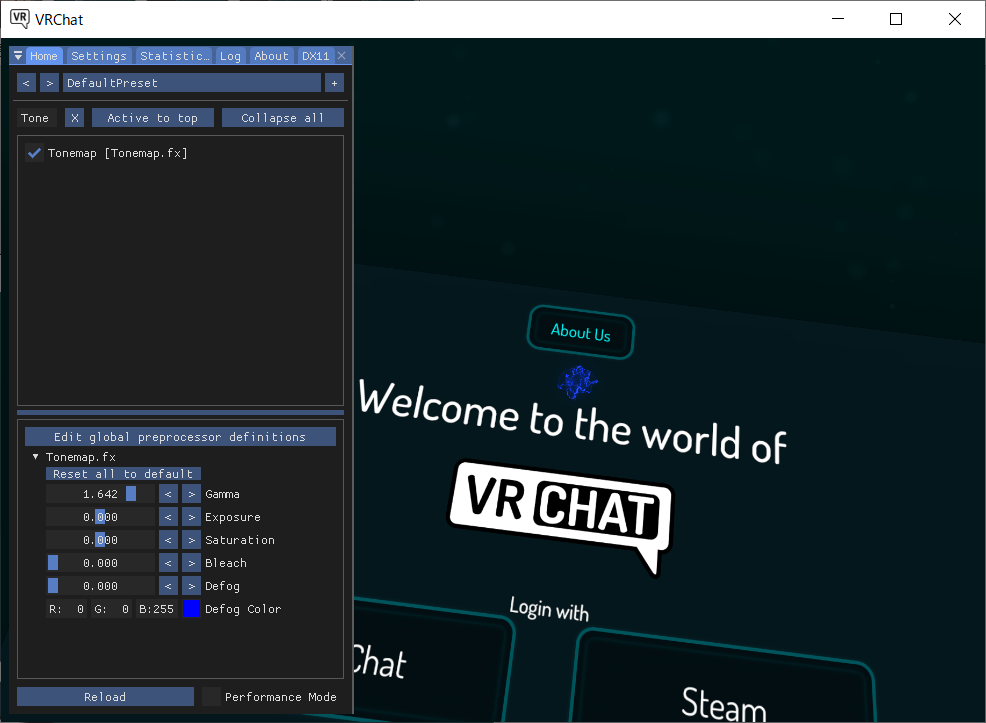
5. ガンマ値のスライドバーを右にずらすと、この画面のように全体が暗くなります。(違いが分かりやすいようにエフェクトを強めにかけています)

* 「Reset all to default」を選んで「Yes」を選ぶとスライドバーで調整したパラメーターが元に戻ります。
* チェックボックスのチェックを外せばどんなパラメータを設定していても、エフェクトが無効になります。
色調を補正するエフェクトには、他にもTechnicolorと呼ばれる独特ものもあります。
各種エフェクトやパラメータは、説明するよりも実際に変更してみた方が雰囲気をつかみやすいと思うので、色々試してみて下さい。
Tips
- Homeタブ(初期のエフェクト選択画面)
- 右上にある+を押すと、設定のプリセットを追加することが出来ます。
- Settingsタブ
- 「Effect Toggle Key」で全エフェクトの有効・無効を切り替えるホットキーを登録できます。
- VRで利用するときはあまり旨味は無いかもしれません。
- 「Input processing」でReShadeのGUIを表示しているときのキーボードの扱いを設定できます。
- デフォルトの「Nlock all input when overlay is visible」の場合、GUI画面を出している場合にはゲームにキーボードの入力は伝わりません
- VRで利用する場合は、ウィンドウはほぼ見ないためにGUIを出しっぱなしにすることもあるので、「Pass all input」(GUIの表示状態にかかわらず、キーボードの入力をゲームに伝える)、「Block input when cursor is on overlay」(マウスカーソルがGUIのウィンドウに無い場合だけキーボードの入力を伝える)にしても良いかもしれません。
- Statisticsタブ
- 適用しているエフェクトの処理にどれぐらい時間がかかっているのかをここで見ることが出来ます。
- 色調補正であれば比較的動作は軽いものの、凝ったエフェクトはそれなりに処理を食うこと雰囲気でつかめると思います。
- GUIウィンドウのサイズは変更できます。
- 普通のウィンドウと同じように右側の境界にマウスカーソルを合わせると変更できます。
アンインストール方法
アンインストールはインストールと同じ手順でセットアッププログラムから対象のプログラムを選び「Uninstall」を選ぶだけです。
一時的に無効にしたいだけの場合は、アプリケーションのインストール先ディレクトリにある dxgi.dll を別の名前にするのが簡単です。
ReShadeをVRで利用する方法
追記:ReShadeが 5.0 でSteamVRに正式対応しました。以下の記述は古いのでご注意ください。
ここまで紹介した方法では、デスクトップ上に表示されるウィンドウにはエフェクトが適用される一方で、VR HMDに表示される画面には一切変化が無いと思います。これは、VRアプリがHMDに特殊な方法で描画結果を転送しているものの、ReShadeがその方法に対応していないためです。
このままでは白飛び問題の対策には役に立たないので、当サイトでReShadeをVRに仮対応させてみました。
(対応作業はとあるフォロワの方と共同で進めました。ご協力ありがとうございます。)
ReShade VR仮対応版のインストール方法
- 前述のReShadeのインストールを終わらせて、対象のアプリでReShadeが正常に動作していることを確認します。
- 対象のアプリを終了させます。
- reshade_vr-453_test9をダウンロードし、中に入っている
dxgi.dllを、対象アプリのインストール先ディレクトリにあるdxgi.dllに上書きします。
* dxgi.dll はReShadeの本体ですので、アプリのインストール先ディレクトリには dxgi.dll が必ず存在するはずです。ディレクトリにdxgi.dllが無い場合は、手順かディレクトリが間違っています。
これで対処のアプリを起動すると、先ほどはエフェクトを有効にしてもVR HMDに変化が無かった状況が改善され、デスクトップに表示されているウィンドウと同じエフェクトがVR側にも適用されるようになったはずです。
この状態でTonemapやTechnicolor2、DPX、RiftGammaGainなどを使って好みの設定を探してみて下さい。
VR Onlyモード
VR Onlyにチェックを入れると、デスクトップウィンドウ側のエフェクトが無効になり、VR HND側だけにエフェクトが適用されるようになります。パフォーマンスを稼ぎたい場合や、デスクトップ側をリファレンスにしてHMD側を調整したい場合に利用して下さい。
変更履歴
- 2020/03/02 v4.5.3 test9
- DiRT Rally 2.0で起きていた問題を修正
- 2020/02/11 v4.5.3 test7
- UnrealEngineとの互換性を向上
- 2020/01/26 v4.5.3 test6
- 複数のエフェクトを組み合わせた場合の結果がおかしくなる問題を修正
- デスクトップウィンドウへのエフェクトを無効にするVR Onlyモードを追加
- 2020/01/26 v4.5.3 test5
- 起動直後にレンダリング解像度を変えてくるアプリに対応
- 2020/01/23 v4.5.3 test4
- Skyrim VRが動かないのを修正
- 2020/01/22 v4.5.3 test3
- 特定のバージョンの Unity との互換性を向上(現物が無いのを勘で直したので、まだ動かない環境があるかもしれません)
- 2020/01/20 v4.5.3 test2
- 動かない環境があったのを修正
- 2020/01/19 v4.5.3 test1
- 初版
オススメ設定
特にこれといった設定をまだ見つけられてはいないのですが、ひとまずはTonemapだけを適用するところから始めると良いのでは無いかと思います。
- Gamma値を上げると画面が暗くなっていき、目が疲れにくい絵になっていきます。
- Saturation値を上げると色の鮮やかさが強くなり、白飛びが多少ましになります。
このVR HMD機種ではこの設定をすると良かった、みたいな情報も大歓迎です。
ReShade VR仮対応版の制約
試行錯誤しながらの仮対応ですので、以下のような制約があります。
- DirectX 11/DirectX 12のみVR対応しています。
- OpenGLやVulkanには対応していません。対応の予定もありません。
- SteamVRのみVR対応しています。
- Oculusストアで購入したアプリには効果がありません。
- Steamで購入していてもOculusネイティブ(LibOVR)モードで動かすと同様に効果がありませんので、起動モードをSteamVRにして下さい。
- 落ち着いたら対応を検討するかもしれません。
- ReVIVEを使えば動くかもしれませんが未確認です。
- VR HMD側にはReShadeの設定用GUIが表示されません。
- 表示してもキーボードとマウスでしか操作できず微妙だと思うので、敢えて表示させていません。
- 深度バッファを使ったエフェクト(被写界深度やアンビエントオクルージョンなど)は正常に動作しません。
- 深度バッファの検出および選択機能をVR向けには実装していません。VR HMD側の画面は常に一様な深度として処理されます。
- 真面目に対応してもVRとしてちゃんと表示されるか分からないので、今のところ対応は消極的です。
- パフォーマンスの最適化が不十分です
- エフェクト一つの負荷はおおよそ1%~2%程度ですが、動作が重いと感じたらSteamVR側のレンダリング解像度(SS)を下げてみて下さい。エフェクトの処理負荷は解像度に比例します。
- デスクトップ側のウィンドウを小さくしても効果があるかもしれません。
- エフェクトを一つも適用していない場合は、普段と同じパフォーマンスで動作するようにしています。(SteamVRに介入する部分を無効化しています。)
動作確認とフィードバックについて
今のところ、いくつかのUnityアプリで動作することを確認したのみで、あまり広い範囲での動作確認はできていません。
そもそも需要がどれぐらいあるか分かってない事情もありますので、試された方は「使っているVR HMD機種」と「対象アプリ」について動作した・しなかったの報告を頂けると非常にありがたいです。報告はコメント欄、もしくはTwitterにてお気軽にお寄せ頂ければと思います。
色々なアプリにリアルタイムにエフェクトを適用するReShadeをVRに対応させました。これでRift SやIndexのような液晶採用のHMDにおいて、コントラストや白飛びを多少は改善できるのではと思ってます。動いた・動かなかったの報告を頂けると非常に助かります。https://t.co/76ueXkZmC8pic.twitter.com/3JFaM2RORi
— kotaro@VR (@kotaro_vr) January 19, 2020
ある程度の動作確認ができた上で、ReShade本家の作者の感触が良ければ、協力者の方と一緒に本家への統合を進めて行きたいと考えています。
簡単に複数のソフトにインストールする方法
ReShadeのインストールはファイルのコピーだけで完結しています。実行プログラムを書き換えたり、レジストリを追加したりする処理は行われていません。
そのため、一度正式な手順でインストールして好みの設定を見つけてしまえば、後は関係するファイルをコピーするだけで二つ目以降のインストールは終わります。
コピーする必要があるのは以下のファイルです。
dxgi.dll- ReShade 本体
DefaultPreset.ini- エフェクトの設定が保存されているファイル
ReShade.ini- エフェクト以外の設定が保存されているファイル
DefaultPreset.iniとスクリーンショット保存先の絶対パスが書かれているので、目的に応じて書き換える必要ありreshade-shaders- エフェクトのシェーダーとテクスチャが保存されている
ReShade.iniに記述されている相対パスを絶対パスに書き換えれば、いちいちコピーする必要は無くなる
「設定は共通で良い」「ReShadeが使用するディスク領域がソフト数に比例しても良い」場合であれば、何も考えずにコピーするだけで問題ありません。そうで無い場合は上記の説明を参考に ReShade.ini の内容を調整して下さい。
最後に
ポストエフェクトをゲームに適用するReShadeをVRに対応させ、液晶採用のVR HMDにおける白飛び問題を、色調補正のエフェクトで軽減する試みについて紹介しました。
色調補正機能を標準で持たないOculus Rift SやWindows Mixed Realityの機種では特に役に立つのでは無いかと思います。そして、VIVEシリーズやValve IndexなどのSteamVR経由で色調補正が出来る機種においても、アプリごとに個別に直感的かつ細かい調整が出来る点も場合によってはメリットになるはずです。
ただし、色調を補正できるからといって有機EL相当の結果が得られるわけではありません。あくまでもパネルに出力する前のデータに手を加えているに過ぎないので、期待は禁物です。とはいえ、線形にRGB値を調整するのでは無く、数式に基づいたカーブ補正やルックアップテーブル(LUT)のような、液晶モニタが内部でハードウェアのばらつきをキャリブレーションする時のような補正も不可能ではありませんので、頑張ってチューニングしてみる価値はありそうです。
また、VR HMDを使ってなくても、ReShadeは色々な活用ができるツールです。特にスクリーンショットを頻繁に公開するような人にとっては、補正と保存が一緒に出来るのも嬉しい点では無いでしょうか。
カスタマイズ系関連記事:




























ディスカッション
コメント一覧
reverb+カスメの組み合わせて試してみたところ、見事に色が薄い部分が良くなりました。
これは手放せなくなりそうです。
動作報告ありがとうございます。もし動かない物を見つけたら教えて下さい。
Valve Index+カスタムオーダーメイドの組み合わせですけど動かないですね
バニラの方のReshederだとしっかり適用されてるけども
こちらのVR対応版で動かそうとするとそもそもゲーム本体が立ち上がらないです
おま環なのかな…?
上のカスメでも動くってコメント見てワクワクして起動しようとしたらこれで悲しい
報告ありがとうございます。以下のこと教えていただけないでしょうか。
* そのアプリは64bitで動いてますでしょうか
* エフェクトを全て無効にしても起動しないでしょうか?それともエフェクトを有効にした瞬間クラッシュするのでしょうか?
* 利用例にあるVRChatなど、ほかのアプリだと動作はどうなるでしょうか?
* 可能であればのディレクトリにあるdxgi.logを貼っていただきたいです。
>* そのアプリは64bitで動いてますでしょうか
アプリから出力されるError logでは64bitのexeという表記があるので64bitのはずです
>* エフェクトを全て無効にしても起動しないでしょうか?それともエフェクトを有効にした瞬間クラッシュするのでしょうか?
元々アプリ自体が不安定なのもあって、通常版dllを入れてもクラッシュの表示が出て落ちるのが殆どで
そもそもがちゃんと起動する事が稀な状態です
通常版dllに戻した時に偶然起動出来たのでエフェクトを全部無効化しました
通常版dllだとやはり稀に起動はしますが、殆どがクラッシュのままで
VR対応版dllだとそもそもクラッシュ表示すら出ずにサイレントクラッシュしてアプリが消えます
>* 利用例にあるVRChatなど、ほかのアプリだと動作はどうなるでしょうか?
VRChatでは通常版もVR対応版も動作し、リアルタイムでエフェクトを有効・変更可能です
>* 可能であればのディレクトリにあるdxgi.logを貼っていただきたいです。
https://dotup.org/uploda/dotup.org2044998.log.html
ログを頼りに勘で怪しいところを変えてみました。reshade_vr-453-test3.zip
一発で動かないにしてもログか挙動に何らかの変化があると思うので、一回試して結果を教えて貰えないでしょうか?
今回のdllで完全動作しました!
非VR、VR共に何の問題もなく動作してエフェクトのオンオフを行っても問題ないです!
白飛びもだいぶ改善されてVive Proを使った時の感覚を思い出しました!ありがとうございます!
必要かどうかはわかりませんがlogをおいておきますね
https://dotup.org/uploda/dotup.org2045578.log.html
無事動いて良かったです!
MR+コイカツは問題なく動作するのですが、スカイリムVRではVR画面上に反映がされておりません。おま環でしょうか?
アプリケーションのディレクトリにある dxgi.log を見せていただけますでしょうか?
この様になっております
(必要なくなったのでログは省略されました)
SkyrimVRはVR画面と同時にデスクトップ側にもゲームのグラフィックスが表示されるような挙動のアプリでしょうか?
もし表示されていないのでしたら、表示させるような設定はありますでしょうか?
デスクトップ側にも表示はされておりまして設定も反映されております。
これでどうでしょう?reshade_vr-453-test4.zip
まだ少ししか確認できていませんが問題なさそうです
ありがとうございました。
『oculus rift s 画面 ギラつく』でこちらに辿り着きました。
rift s+nature trex vr
デスクトップは適応、dll上書き後もVRには反映されません。
riftに感動して今買えるriftsを購入、有機ELと液晶の差が自分には大きく、ギラついて頭痛で使えません。
とにかくガンマを下げたいです。
お助けをー・・・。
そのアプリはSteamVRモードで動作していますでしょうか?
Touchコントローラの左にあるメニュー(三)ボタンを押して Steamのダッシュボードが表示されればSteamVRモードになっているはずです。
他の方の不具合報告と同じ問題を引いてそうだったので、こちらも試してみて下さい。reshade_vr-453-test5.zip
大きな勘違いがあったみたいです(汗)
vr初心者なのですみませんです。
「steam vrに適用する」→steamでアプリが動いてる
必要があるんですね。
oculusストアで買ってoculusで動いているアプリには
適用されない。
nature trexsはsteamでも売ってました。
steamから買えば良かったです。
今後はsteamから購入してreshadeを使わせて頂こうと
思います。
お手数おかけし申し訳ありませんでした。
確かに書き方が分かりづらかったので、記述をもう少し分かりやすくしました。
また機会があったら使ってみて下さい。
reshade_vr-453_test4のファイルが見つからなく、ダウンロードできません
本文中のリンクを修正しました。
Rift S にてVirt-A-Mate で問題ありでした。
https://www.patreon.com/meshedvr/ 無料版有り
Desktopではreshadeは問題なく動作
SteamVRを起動しOPEN VRモードで起動した場合
各エフェクトのチェックボックスにチェックを入れると、暗転、真っ白、白と青、一面緑などになる。
チェックを外すと通常の描画に戻る。
test2からtest4版まで試しましたがどれも同じ結果という状態です。
起動直後の画面しか確認してませんが、これで直ったと思います。reshade_vr-453-test5.zip
とても有益な情報をありがとうございます。
さっそくTheBluで試してみたところ、TheBlu自体が起動しなくなりました。
dxgi.dllのファイル名を変えたら起動しますが、ファイル名を戻すと、やはり起動せず白い画面のまま止まってしまいます。ただ、サウンドはTheBluのメニュー画面のバックグラウンドのサウンドが流れています。画面のみホワイトのまま止まっている状態です。
VR対応版に置き換える前の、Reshadeをインストールした直後の状態でも動作は同じでしょうか?
dxgi.dllと同じ場所にあるdxgi.logもいただけないでしょうか。
Oculus Rift Sでぎゃるがん2をプレイしてみましたが、デスクトップ上ではエフェクトが有効になるものの、
VR内では変化がありませんでした。
(ちなみにSteamVRを起動させた状態でSteamVRモードにてゲームを起動させましたが、
SteamVRは起動させなくても、SteamVRモードを選択しプレイすることができてしまったので、
実際にはSteamVRモードで起動できていないような気もしています。)
ログデータ
http://xxup.org/TgQrT.zip
ログを確認しましたがOculusモードで起動してますね。
UnrealEngineのゲームだとすると、Engine\Binaries\ThirdParty\Oculus\OVRPlugin\OVRPlugin\Win64\OVRPlugin.dllを削除するかリネームすることでOculusモードを無効に出来るかもしれないので、一度試してみて頂けないでしょうか。
ご返信ありがとうございました。
アドバイス通りOVRPlugin.dllを移動させてみたところ、
プレイ中にメニューボタンを押すとSteamのダッシュボードが表示されたので
SteamVRモードでの起動は成功したように思えますが、
それでもReShadeの効果を反映させることはできませんでした。
私の設定や、環境の問題かもしれませんが、一応ログデータをまた上げておきましたので、
何かお気づきの点などございましたら、ご返信いただけるとありがたく思います。
http://xxup.org/LWgmV.zip
ログありがとうございます。怪しいところを変えてみたのですが、これでどうでしょう?reshade_vr-453-test7.zip
ダメだったらまたログをお願いします。
先ほど更新されたファイルを使わせて頂いたところ、無事にエフェクトを反映させることができました。
この度はいろいろとご親切に対応して下さいまして、誠にありがとうございました。
(余談ではありますが、動画プレイヤーのDeoVRでも一部のシェーダーが機能いたしました。)
projectLUXにて白とびを軽減させたいと思い、調べているとこのサイトにたどり着きました。
デスクトップ上の画面ではエフェクトが適用されていますが、HMD上では適用されないです。
ヘッドセット:OculusQuest
OculusLinkにてSteamVR起動しProjectLUXを起動しています。
Touchコントローラの左にあるメニュー(三)ボタンを押して Steamのダッシュボードが表示されているので、SteamVRモードになっている認識です。
また、reshade_vr-453_test6の中にあるdxgi.dll で上書きすると今度は起動しなくなりました。
コメント欄にあるtest7なども試しましたが起動せずです。
下記、reshade_vr-453_test6の中にあるdxgi.dll適用時と適用なし時のログです。
http://xxup.org/tv9Uq.zip
認識の違い、お気づきの点がありましたらご教授いただけると助かります。
よろしくお願いします。
クラッシュダンプも含めて頂きありがとうございます。ログを見たところSteamVRでちゃんと起動できていると思います。
ところで、dxgi.dll適用時にはdxgi.logは作成されないのでしょうか?(zipファイルには未適用場合のログだけが入っていました。)もし作成されているようなら、頂けると助かります。
また、Unity製のアプリにはほとんど差は無いはずなので、このソフトだけ起動しない理由がまだよく分からないのですが、VR Chatなどの他のソフトは問題無さそうでしょうか?
ご返信ありがとうございます。
申し訳ありません。
dxgi.logを入れるのを忘れていました。
VRChatのほうを試してみたところ、reshade_vr-453-test7のdxgi.dllを適用したところHMDの画面の明るさが変わりました。
※reshade_vr-453-test6だとだめでした。
今回は下記のログを同封しましたので、ご確認いただけると助かります。
【ProjectLUX】
・reshade_vr-453-test**適用なし
・reshade_vr-453-test6適用時(起動時にエラーが出て起動ができません)
・reshade_vr-453-test7適用時(同じく起動時にエラーが出て起動ができません)
【VR Chat】一応こちらも同封しました。
・reshade_vr-453-test6適用時(起動はしますがHMDの画面には反映されず)
・reshade_vr-453-test6適用時(HMDの画面に設定が反映されました!)
http://xxup.org/OPL0E.zip
以上です。お手数おかけしますがよろしくお願いします。
追加のログありがとうございます。VR Chatが動いていると言うことは環境は問題無さそうなのですが、まだ原因をつかめずに居ます。少し動作を変えつつ、ログを足した物を用意しましたので、こちらで再度ログをお願いできないでしょうか。(ProjectLUXだけで大丈夫です。)
あと、アンチウィルスの類が入っていましたら、こちらも念のためオフにしてみて下さい。
reshade_vr-453-test8.zip
ご返信ありがとうございます。
AvastなどのウイルスソフトをOFFにして試してみたところ、reshade_vr-453-test6、7を適用時と同様に起動時にエラーメッセージが出て、起動できませんでした。
下記、reshade_vr-453-test8のdxgi.dllを適用したときのログです。
http://xxup.org/sBlic.zip
度々、お手数おかけしますがよろしくお願いします。
追試ありがとうございます。GeForceドライバの中でクラッシュしているので、調査が難航しているのですが、どうやらPhysXが関係しているようです。
NVIDIAコントロールパネルの中に「Surround、PhysXの設定」→「PhysX 設定」という設定項目があるのですが、これを「自動選択」から「CPU」や「GeForce XXX」に変えて何か症状が変わらないか試してみて貰えないでしょうか。
ご返信ありがとうございます。
まず、結果からいうと、動作する場合としない場合があります。
「PhysX 設定」は「GeForce XXX」に変えてプレイしていたので、あえて「自動選択」にしたり「CPU」にしたりして試してみました。
また、NVIDIAコントロールパネルの「3D設定の管理」という項目があると思いますが、そこもVRゲームをするにあたって、最適な設定(他サイトで調べて自分で設定)をしていたので、一旦初期設定に戻しました。
色々な設定を変えたり戻したりしましたが、最終的には、初期設定にしてから「PhysX 設定」を「GeForce XXX」にして、たぶん関係ないと思いますが「3D設定の管理」の「OpenGL レンダリングGPU」のところも「GeForce XXX」に設定しました。
【reshade_vr-453-test7適用時】
起動はしましたが、HMD画面には適用されずでした。
ただ、ProjectLUXを一旦終了してから再度起動しようとすると起動エラーが出て、それ以降起動できなくなりました。
【reshade_vr-453-test8適用時】
起動し、HMD画面に適用されていることを確認しました。
ただし、一度HMD画面がオフ(ヘッドセットを外してパソコンの画面を操作しようとしたときなど)になって、もう一度ON(ヘッドセット装着)すると、パソコン側でエフェクトの値を変えてもHMD画面では適用されなくなりました。(※何もエフェクトが適用されていない状態)
また、projectLUXを一旦終了して再度起動すると、test7のときと同様に起動エラーメッセージが出て、以降、起動できなくなりました。
【起動エラーとならないときはいつなのか】
まだ自分の中で確定していないですが、NVIDIAコントロールパネルの「PhysX 設定」などを1回初期設定にした後、再度「PhysX 設定」を「GeForce XXX」にしたりした直後の1回目は起動できている気がします。
下記ログは
[reshade_vr-453-test7適用]
起動したときのログ
[reshade_vr-453-test7適用]
2回目起動しようとしたが、起動エラーとなったときのログ
[reshade_vr-453-test8適用]
起動し、HMD画面に適用されていることを確認したときのログ
[reshade_vr-453-test8適用]
2回目起動しようとしたが、起動エラーとなったときのログ
http://xxup.org/Y1vcl.zip
また、ReShadeのVer4.5.4でも試しましたが、起動エラーとなり起動しませんでした。
長文になりましたが、以上です。
惜しいところまできている気がするので頑張りたいと思います!
よろしくお願いします。
申し訳ありません。
コメントを返信するところを間違えました。
今再度、NVIDIAコントロールパネルの「PhysX 設定」などを1回初期設定にして、再度「PhysX 設定」を「GeForce XXX」にして起動しようとしてみたのですが、起動エラーが発生します。
起動できるときの条件がちょっとわからなくなりました。。。
以上です。
もう少し、色々試してみようと思います。
あれから色々試しましたが、うまくいかずです。
とりあえず諦めようと思います。
解決とはなりませんでしたが、ご対応ありがとうございました。
色々試して頂きありがとうございました。類似の事象はネットでもいくつか報告があったのですが、
– 特定の過去バージョンのUnityが持つ潜在的な不具合
– GOGオーバレイソフトとの競合
– ASUSオーバクロックソフトウェアとの競合
など、今回の現象とはあまり関係なさそうでした。
> ReShadeのVer4.5.4でも試しましたが、起動エラーとなり起動しませんでした。
無改変のReShadeでも同様のクラッシュが発生するとなると、Ver4.5.3からVer4.5.4の間の変更が怪しくなってきますが、再現率は100%でしょうか?(それが分かったところで解決は望み薄ですが・・・)
情報ありがとうございます。
> 無改変のReShadeでも同様のクラッシュが発生するとなると、Ver4.5.3からVer4.5.4の間の変更が怪しく
> なってきますが、再現率は100%でしょうか?(それが分かったところで解決は望み薄ですが・・・)
申し訳ないです、少し私の文章が言葉足らずでした。
Ver4.5.4でインストール、かつreshade_vr-453-test8適用時のみ起動エラーが発生します。
NDIVIAの設定を変えたりした後は起動することはありますが、条件が明確ではないので、今の所ほぼ100%起動エラーが発生します。
Ver4.5.4でインストールしただけなら、通常動作します。(もちろんエフェクトはかかりませんが)
また、少し環境を変えて試してみたことがあります。
[Ver4.5.3でインストール、かつreshade_vr-453-test8適用]
OculusQuestのVirtualDesktopでPCに無線で接続、そしてSteamVRを起動し、ProjectLUXを起動してみましたが、OculusLinkのときと同じく起動エラーが発生します。
VRChatなどはOculusLinkの環境と同様に問題なく起動し、エフェクトをかけられました。
ただ、ProjectLUX起動1回目だけは、なぜかクラッシュせずに起動することはできました。(エフェクトはかかりませんでした)
今まで試した中でわかっていることは、何かしらの【1回目or初回】は起動する、ということですね。
少し長文になりますが、、
ProjectLUXと同じ作者である「狼と香辛料VR」のほうはエフェクトをかけられることを確認しました。
また、ProjectLUXとの違いはReShade_Setup_4.5.3.exeにてインストールするときに「select a game or application」で対象のゲームを選択する一覧に出てくるか出てこないか、ですね。
※ProjectLUXが一覧に出てこない。
ここからは予想ですが、ゲームが公開された日付的にProjectLUXのほうが古いので、「特定の過去バージョンのUnityが持つ潜在的な不具合」に該当するかもしれません。
または、ReShadeインストール時の「select a game or application」の一覧に出てこないゲームやアプリはクラッシュするかもしれないですね。
以上です、お役に立てれば幸いです。
また、何か協力できることがあれば、遠慮なくおっしゃってください。
やはり古いUnityとVR対応したときの処理が何か競合しているということですね・・・
申し訳ないのですが、現時点ではこれ以上試して頂けるような何かのアイデアが浮かばないです。
後日にまた何かお願いをさせて頂くかもしれません。そのときはよろしくお願いします。
ご協力ありがとうございました。
Oculus Rift SでDiRT Rally 2.0をSteamVRモードで起動させたのですが
Riftには映像が映らずしばらくしたらエラーが出てしまいます。
Desktopでのreshadeは問題なく動作します。
test8を上書きしたログになります。よろしければ改善方法を教えていただけないでしょうか。
http://xxup.org/OnVyN.zip
たまたまこのソフトを持っていたので原因が分かりました。これで治っていると思います。reshade_vr-453-test9.zip
oculus quest2でiracingをやっていて、こちらの記事を見つけてreshadeを入れたのですが、ディスクトップ側は動作していますがVR側は無反応です。Steam版のiracingじゃないと駄目とかあるのですか?
はい、Oculusのストアで購入したものはOculus独自の仕組みで動いているため、SteamVRにのみ対応するこの記事のReShadeでは効果がないです。
oculus quest2でコイカツの本編VR化MODではreshadeが使えるのですが、キャラスタジオVR化MODでは反映されないようです。VR化MODという特殊な環境なのですが解決方法を教えて頂けたらありがたいです。
ログデータです。https://xgf.nu/D0WC
ログを確認したところ、
C:\1\reshade-shaders\Shaders\Vibrance.fx(18, 1): preprocessor error: could not open included file ‘C:\1\reshade-shaders\Shaders\PD80\ReShadeUI.fxh’
のようなファイルの読み込みエラーが大量に出ていました。これらのファイルは実際に存在しているでしょうか?
ソフト作成ありがとうございます。
Valve index、iRacingでは理由は分かりませんが、動作しませんでした。ご参考まで。
・起動はするがThere were errors…と表記され、logには以下が記載されていました。
2021-11-21T16:15:03:502 [10184] | ERROR | Failed to compile “C:\Program Files (x86)\Steam\steamapps\common\iRacing\reshade-shaders\Shaders\CAS.fx”:
C:\Program Files (x86)\Steam\steamapps\common\iRacing\reshade-shaders\Shaders\CAS.fx(89, 19): error X3004: undeclared identifier or no matching intrinsic overload for ‘tex2DgatherR’
・VR用dxgi.dllに置き換える前はディスプレイ側に関しては正常に動作しました(VRは反応なし)
VR対応版に置き換える前の Reshade のバージョンは 4.5.3 になっていますでしょうか?
すみません。4.9.1でしたので、4.5.3に置き換えました(上記リンクからダウンロードしたもの)。
今度は最初のdxgi.dllの時点で画像に変化が起こりませんでした。
There were errors…やログではERRORがないのですが、何も起こらないという状態です。
VR用dxgi.dllに置き換えても状況は変わりませんでした。
改造のベースにしている reshade 側の問題のようですね・・・
申し訳ないのですが、すぐには原因が分かりそうもないです。